Formulaire Web
Introduction
Afin de vous permettre d’intégrer le formulaire Web directement dans l’une des pages de votre site Internet, un script d’intégration est mis à votre disposition dans la section Formulaire Web de l’onglet Canaux de l’application.
Le comportement du formulaire Web intégré est identique en tout point au comportement défini via l’easibox (gestion des contacts, création demande, champs personnalisés, validation des données, etc).

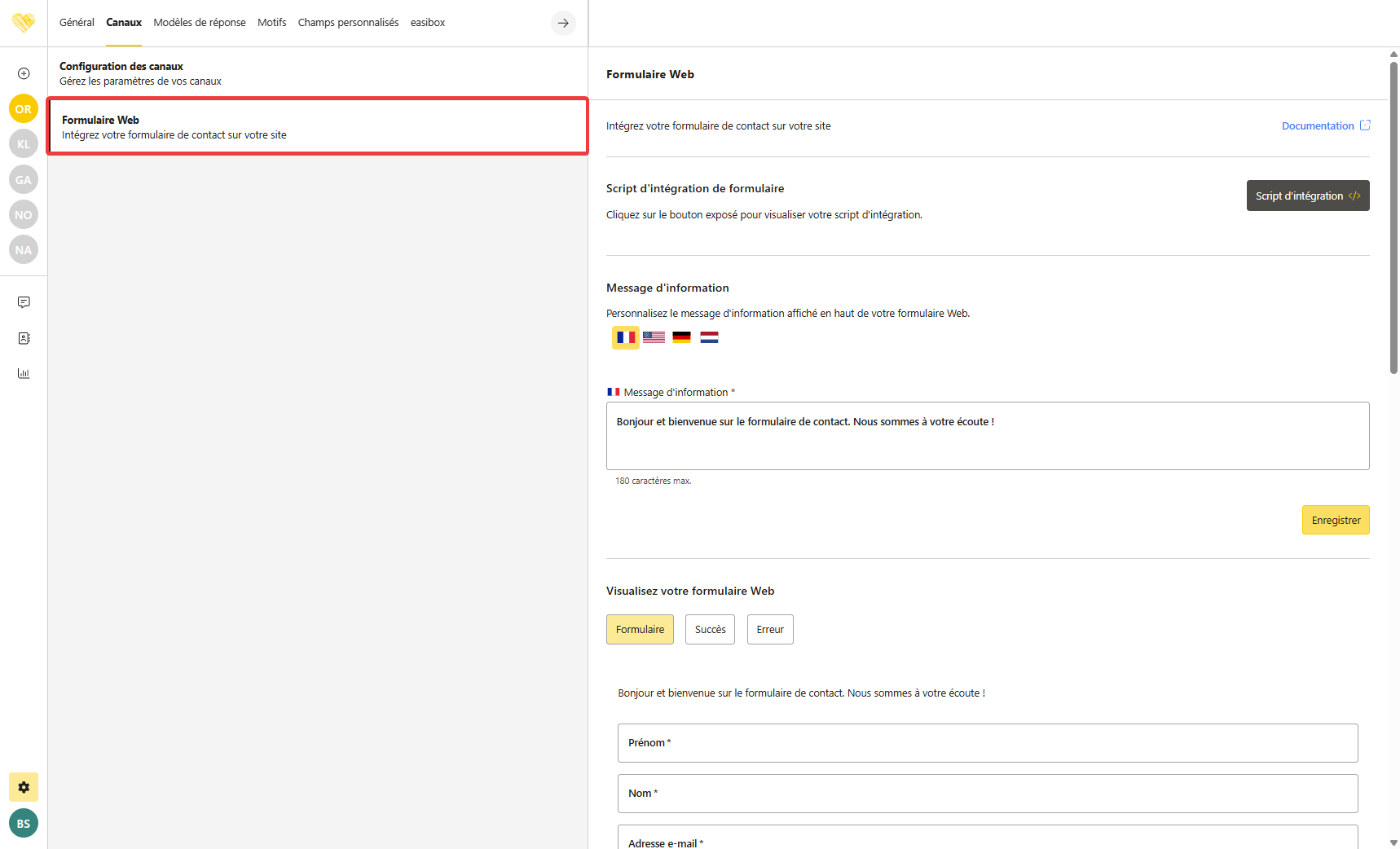
Prévisualisation
Une prévisualisation du formulaire Web est disponible dans la partie droite via 3 onglets :
Formulaire : prévisualisation des champs du formulaire (champs standards et champs personnalisés).
Succès : prévisualisation du message de validation après soumission du formulaire (message non personnalisable).
Erreur : prévisualisation du message d’erreur en cas d’erreur lors da la soumission du formulaire (message non personnalisable).
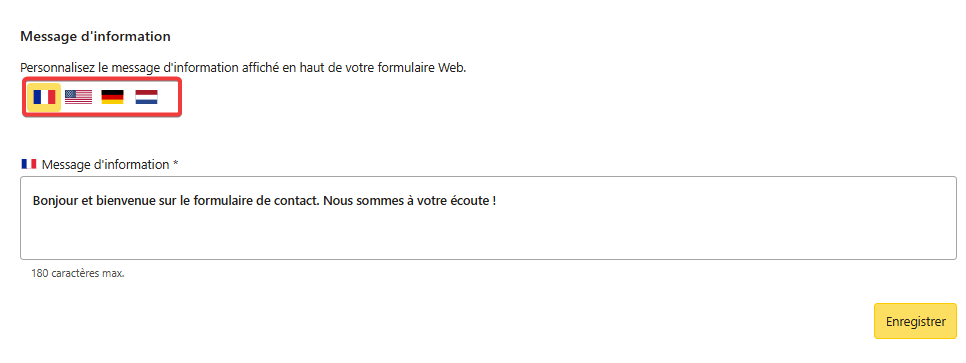
Paramétrage du message d’information
Personnalisez le message affiché en haut du formulaire.
Si le multilingues est actif, alors le message est traduisible dans plusieurs langues pour s'adapter à votre audience :

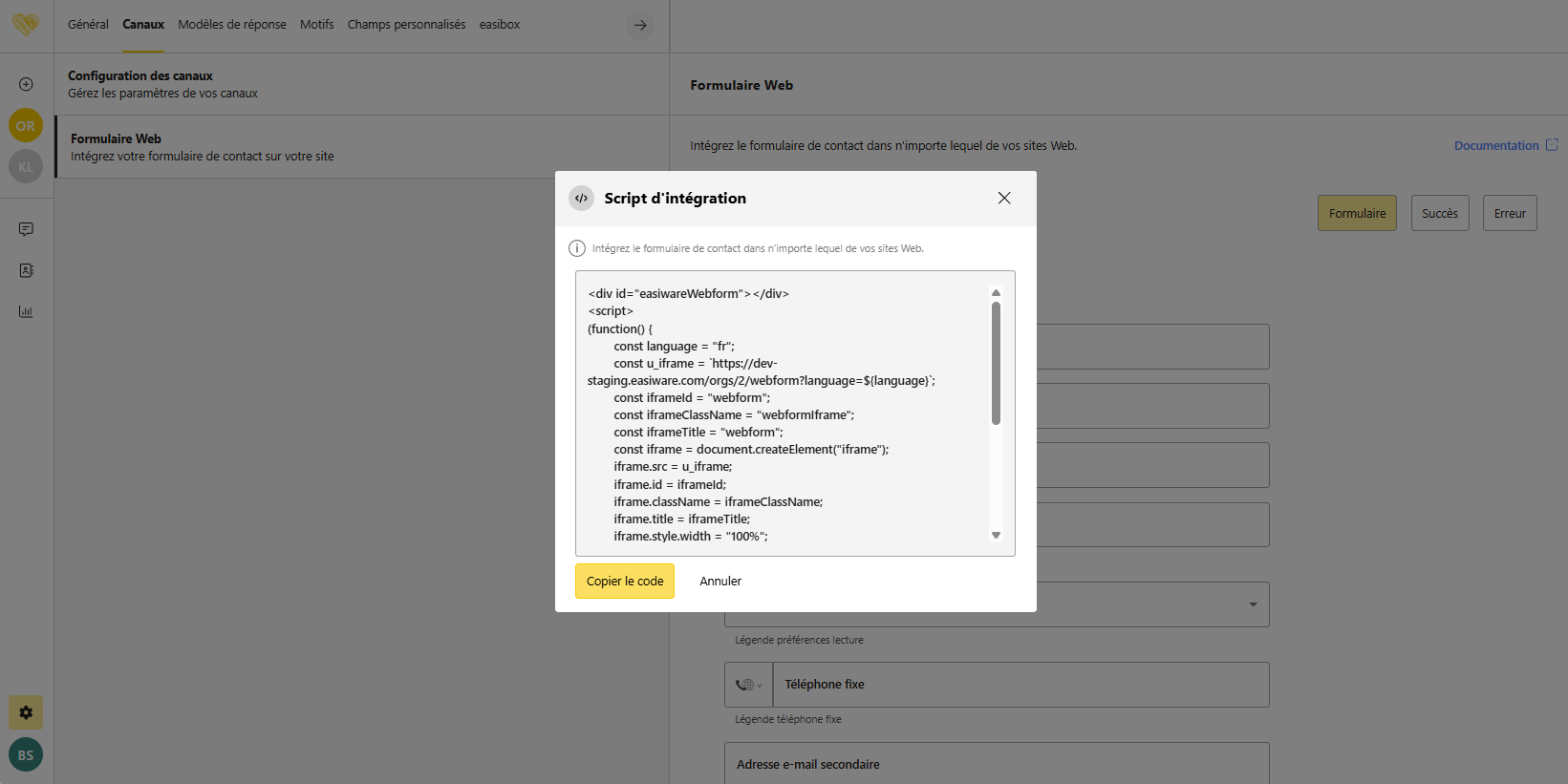
Script d’intégration
Le script d’intégration est accessible via une popup affichée en cliquant sur le bouton Script d’intégration et peut être copié dans le presse-papier en un clic via le bouton Copier le code.

Affichage du script d’intégration
Le formulaire Web sera ainsi affiché via une iframe dans la page Web dans laquelle le script est intégré.
Ci-dessous un exemple de script d’intégration :
<div id="easiwareWebform"></div>
<script>
(function() {
const language = "fr";
const u_iframe = `https://app.easiware.com/orgs/<org_id>/webform?language=${language}`;
const iframeId = "webform";
const iframeClassName = "webformIframe";
const iframeTitle = "webform";
const iframe = document.createElement("iframe");
iframe.src = u_iframe;
iframe.id = iframeId;
iframe.className = iframeClassName;
iframe.title = iframeTitle;
iframe.style.width = "100%";
iframe.style.minHeight = "700px";
iframe.style.border = "none";
window.addEventListener("message", function (event) {
if (event.data && event.data.webformIframeHeight) {
iframe.style.height = event.data.webformIframeHeight + "px";
}
});
const div = document.getElementById("easiwareWebform");
div.appendChild(iframe);
})();
</script>Paramètres :
Paramètre | Description | Valeur par défaut |
|---|---|---|
| Langue d’affichage du formulaire. Valeur à fournir parmi les langues supportées par l’application. Voir → Multi-langues (côté contacts). Introduit en version v1.28. | “fr” |
| Url vers l’application easiware. Avec |
|
| Afin de vous permettre d’intégrer au mieux le formulaire dans votre page Web, il vous est possible d’indiquer l’ID de l'élément DOM dans lequel insérer le formulaire Web. Pour cela il suffit de remplacer le texte easiwareWebForm par l’ID de de l'élément en question dans le script d’intégration.
| “easiwareWebform” |
Certains éléments de l’iframe peuvent également être personnalisés via le script d’intégration :
Élément | Description | Valeur par défaut |
|---|---|---|
| Id de l’iframe | webform |
| Classe CSS de l’iframe | webformIframe |
| Titre de l’iframe | webform |
| Largeur de l’iframe | 100% |
| Hauteur de l’iframe | 100% |
| Contour de l’iframe | none |
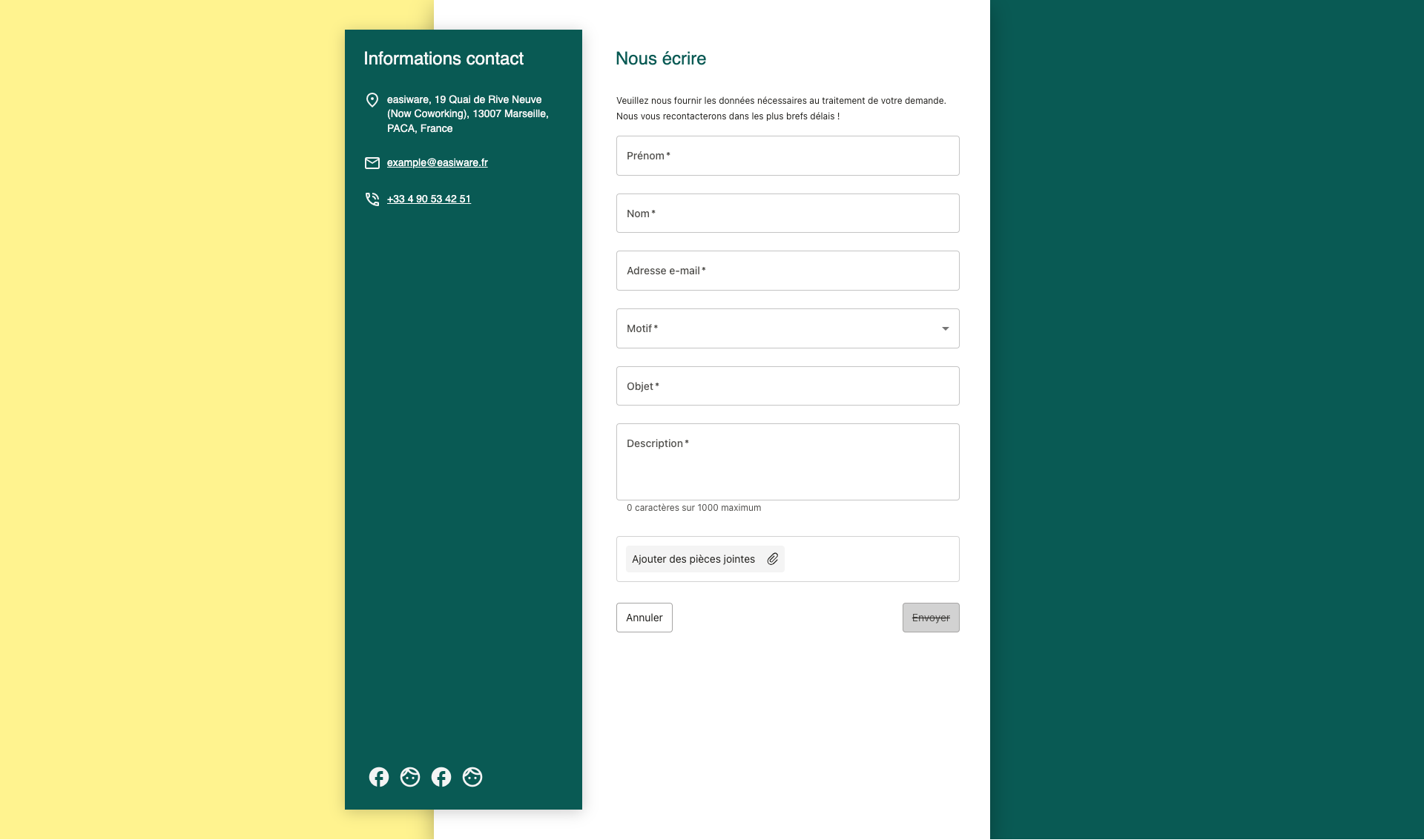
Exemple
Ci-dessous un exemple d’intégration du formulaire Web dans une page de contact.