v1.18
Date de déploiement |
|
|---|
✨ Nouveautés
🧑💻 Traitement des demandes
Note interne
Dans l’objectif de partager des informations nécessaires au traitement d’une demande, d’historiser des actions utilisateurs ou tout simplement contextualiser cette dernière, il vous est maintenant possible de rédiger une note interne qui sera sauvegardée sur la demande.
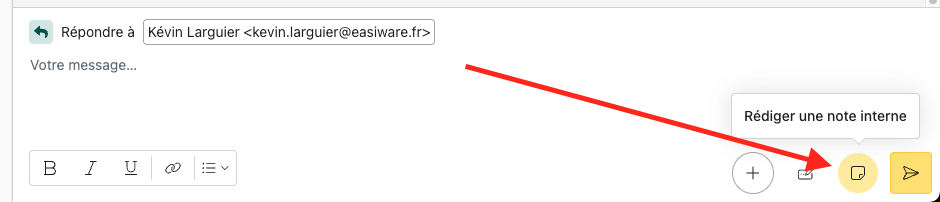
Pour cela, il suffit simplement de passer en mode “rédaction d’une note interne en cliquant sur le bouton d’action dédié.

Bouton pour passer en mode “rédaction d’une note interne”

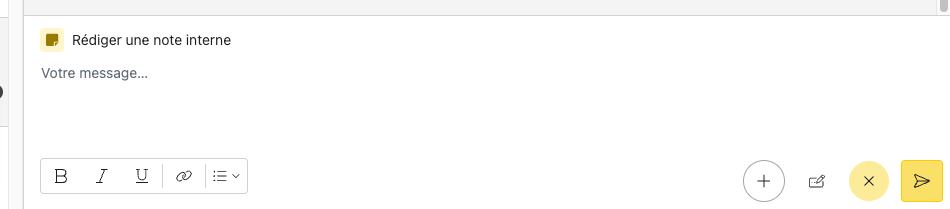
Mode “rédaction d’une note interne”
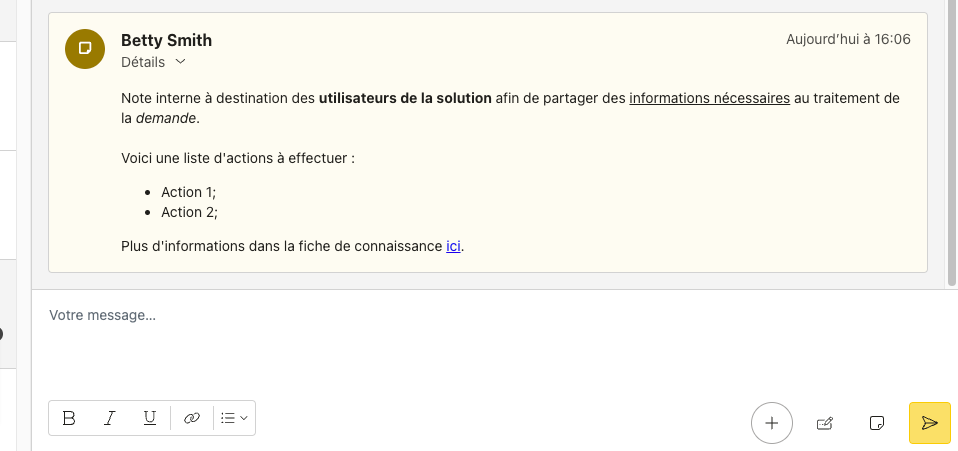
Après soumission, la note interne sera sauvegardée sur la demande et visiblement dans le fil de cette dernière par n’importe quel utilisateur consultant la demande en question :

Exemple d’une note interne sauvegardée sur la demande
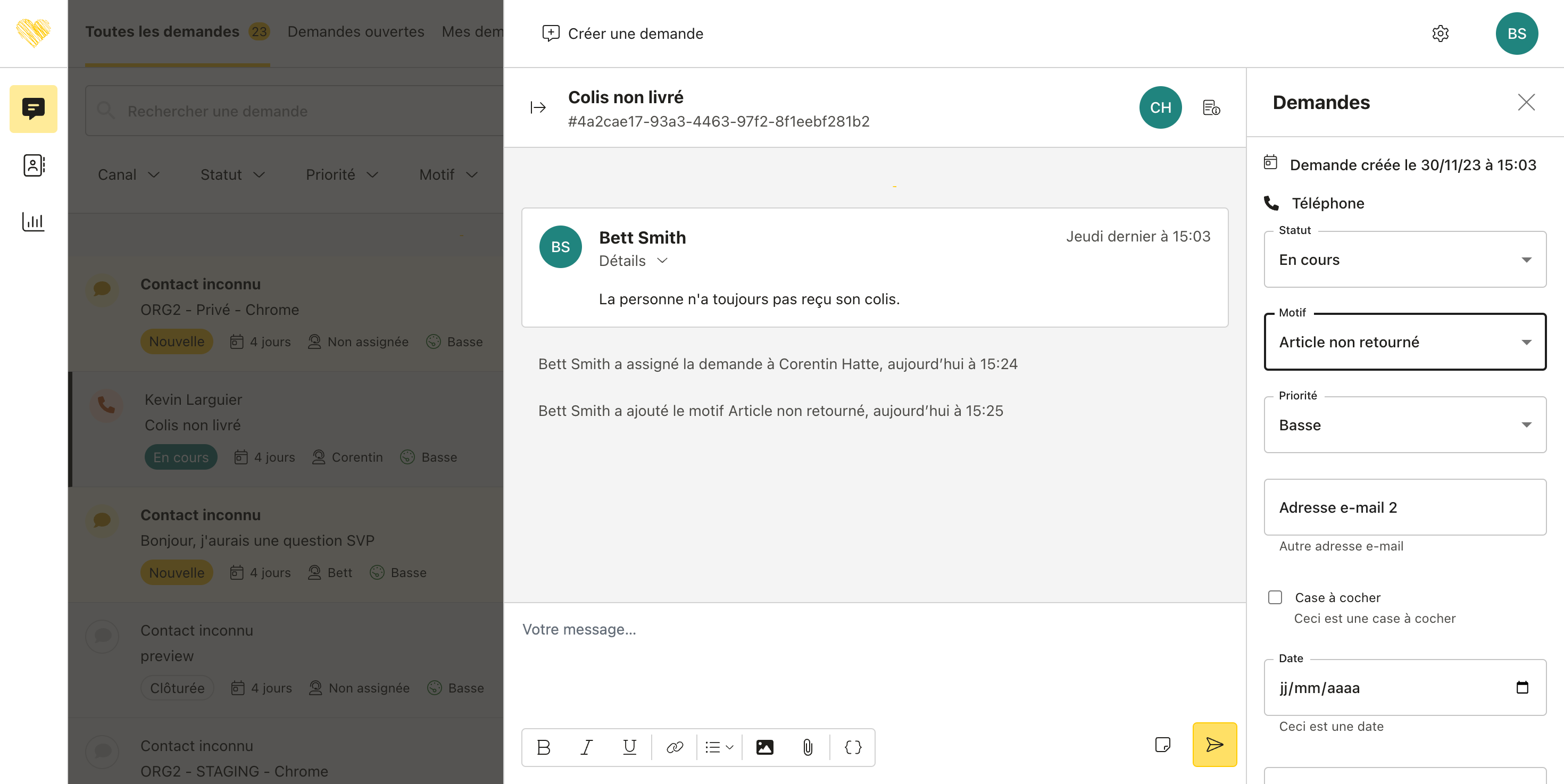
Historique des actions
Afin de vous donner de la visibilité sur l’historique d’une demande, certaines actions sont automatiquement sauvegardées et affichées dans la “timeline” de la demande. Ainsi, vous pourrez consulter, le type d’action (changement de statut, de priorité, etc), la date, l’heure ainsi que l’utilisateur ayant effectué cette action.

Support des images inline dans vos e-mails sortants
Après vous avoir donné la possibilité de mettre en forme votre message sortant depuis le traitement d’une demande grâce à l’intégration de l'éditeur HTML TinyMCE (voir v1.16), il est vous est maintenant possible d’insérer des images “inline” (dans le corps de votre message) en fournissant l’URL de cette dernière.

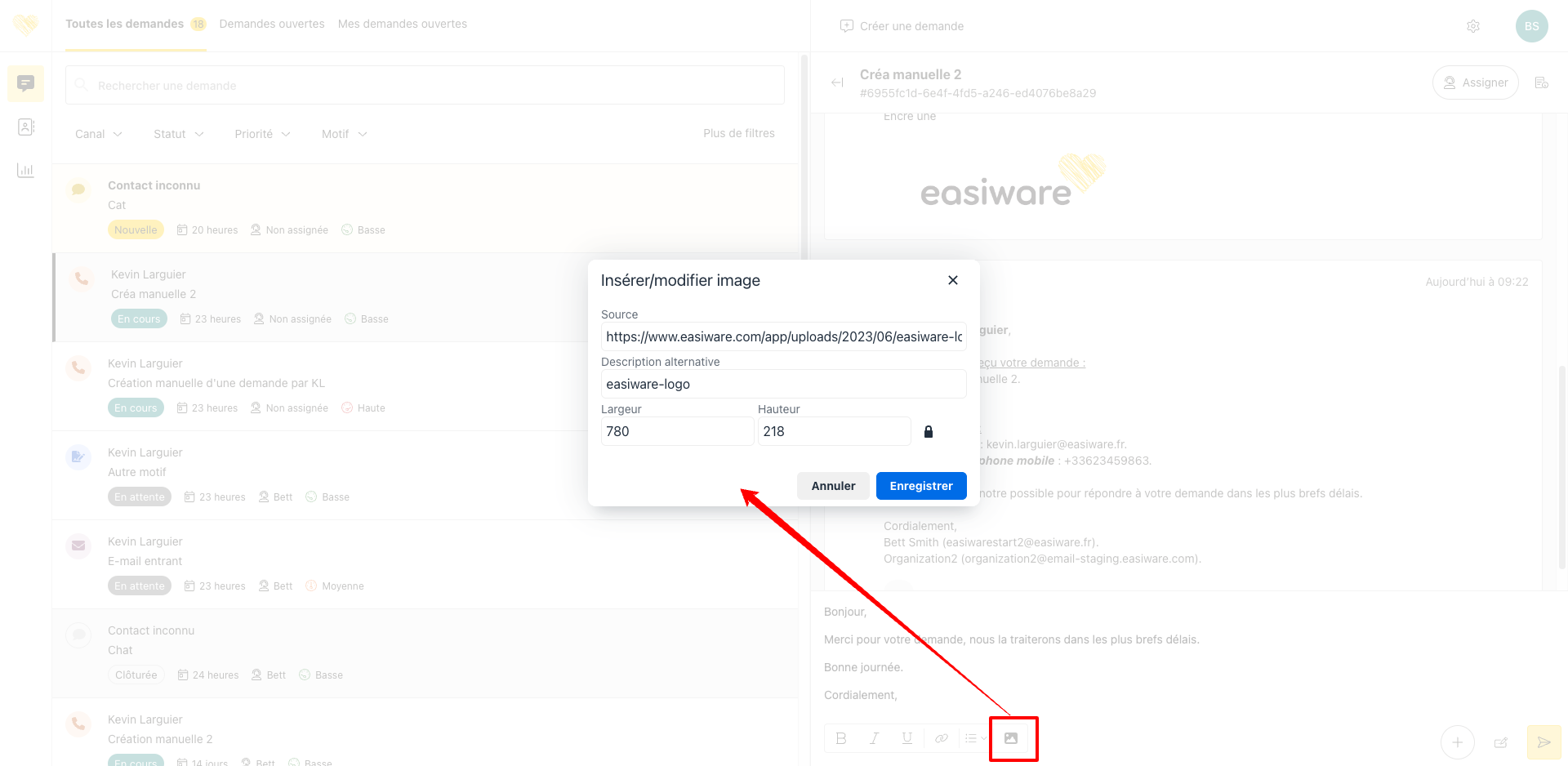
Insertion d’une image “inline”

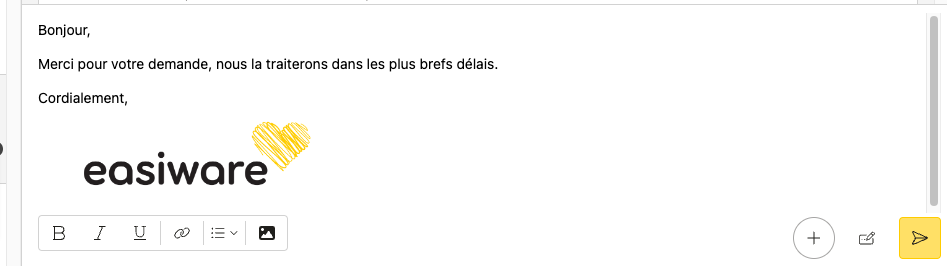
Message sortant avec image “inline” insérée
Bouton permettant l’ajout de pièces jointes
Afin de vous proposer une interface graphique cohérente, le bouton permettant d’ajouter des pièces jointes à votre message a été déplacé pour être inclu dans la barre d’outils de TinyMCE.
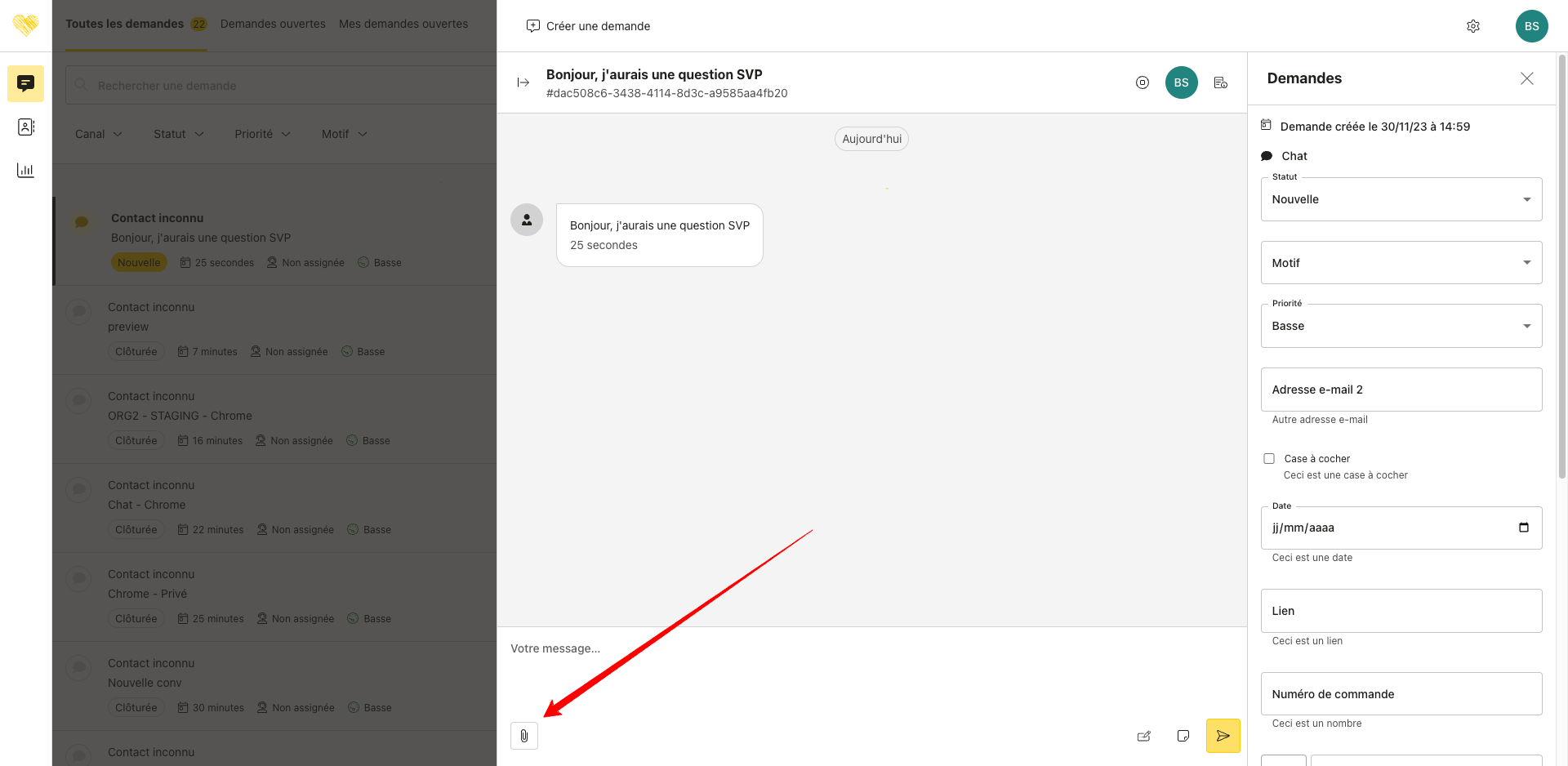
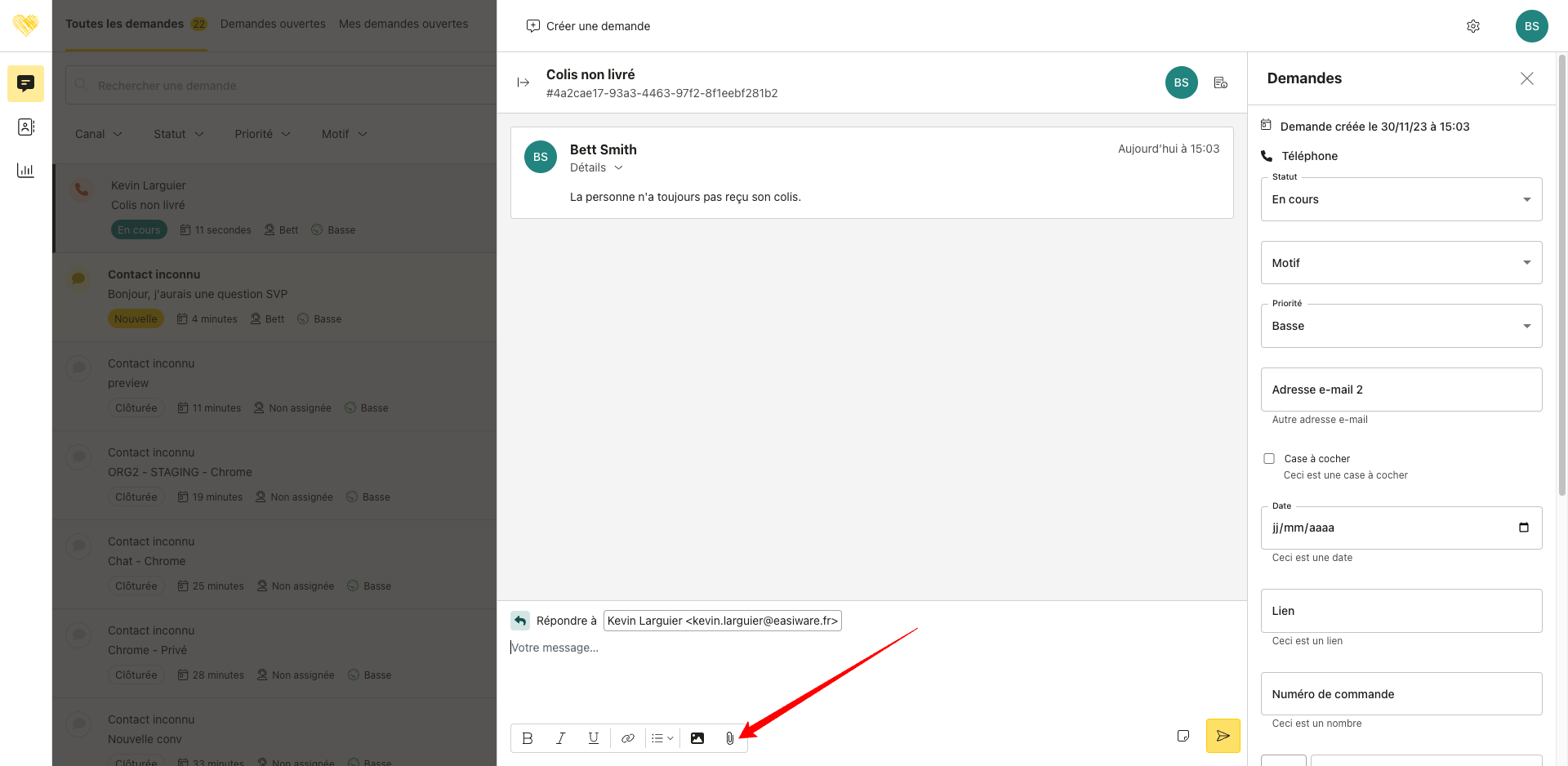
Version chat | Version e-mail |
|---|---|
 Message de type chat |  Message de type e-mail |
💯 Performances
Nombre de demandes par canal
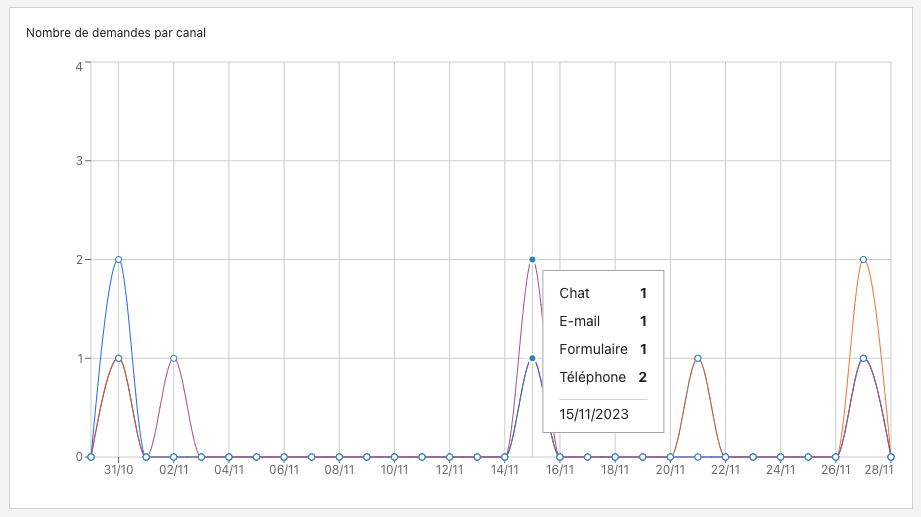
Afin de vous permettre de visualiser les canaux sur le ou lesquels vous êtes le plus sollicité ainsi que la tendance sur les 30 derniers jours, nous avons ajouté dans la page Performances un nouveau graphique permettant de visualiser le nombre de demandes par canal (e-mail, formulaire Web, chat, téléphone) et par jour.

Nombre de demandes par canal et par jour
Mode avant impression
Afin de vous permettre d’imprimer ou enregistrer dans une fichier PDF les KPIs, la mise en page de la page Performances a été revue afin de proposer un mode avant impression optimisé.
Ci-dessous un exemple de fichier PDF obtenu via le mode impression du navigateur Chrome.
⚙️ Administration
Modèles de réponse
Support des images inline
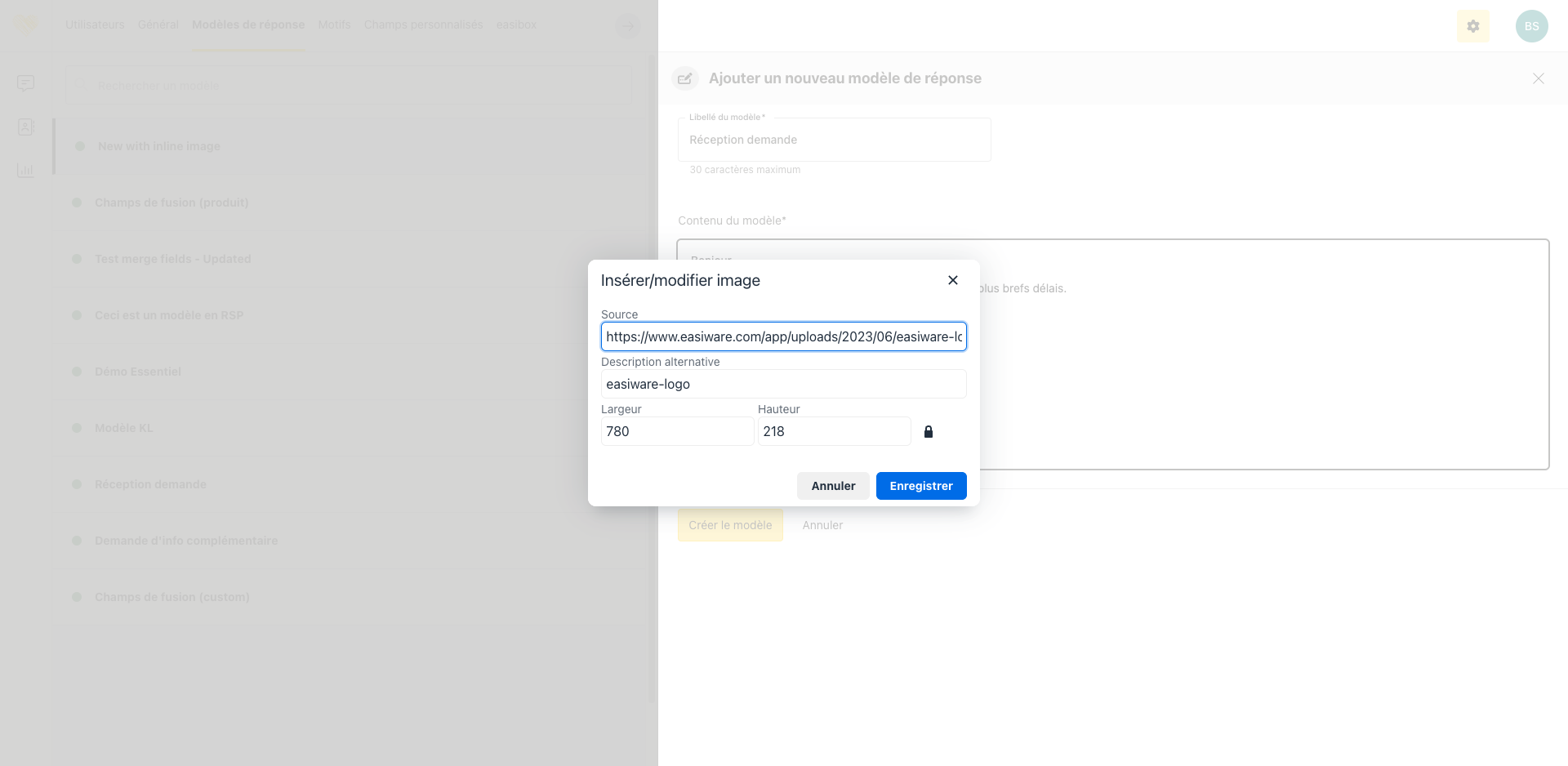
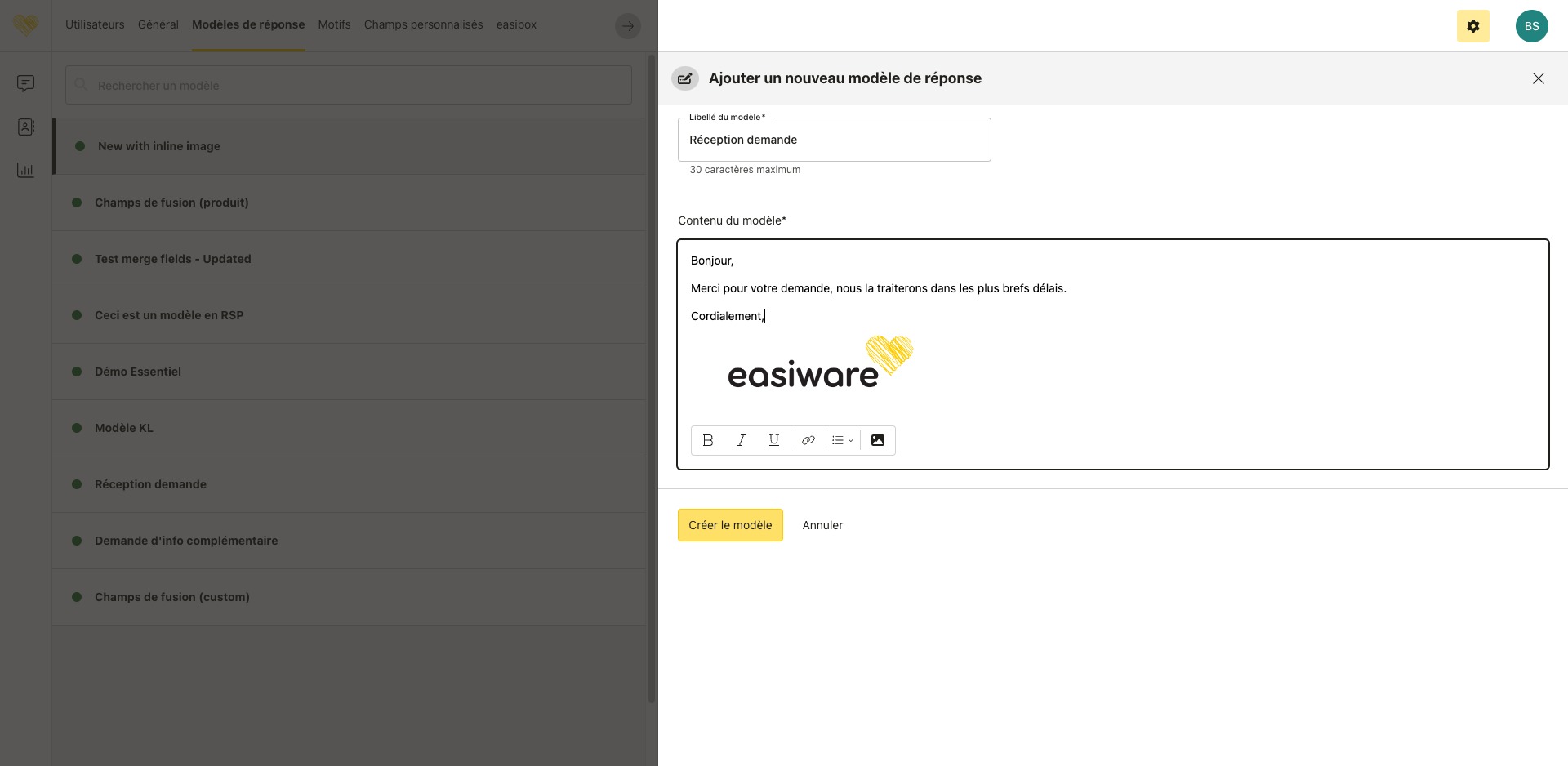
De la même façon qu’il est vous est possible d’insérer des images “inline” dans votre message sortant depuis une demande, un administrateur peut insérer des images “inline” dans le contenu d’un modèle de réponse lors de la création/édition.

Insertion d’une image “inline” lors de la création d’un modèle de réponse

Création d’un modèle de réponse avec une image “inline” insérée
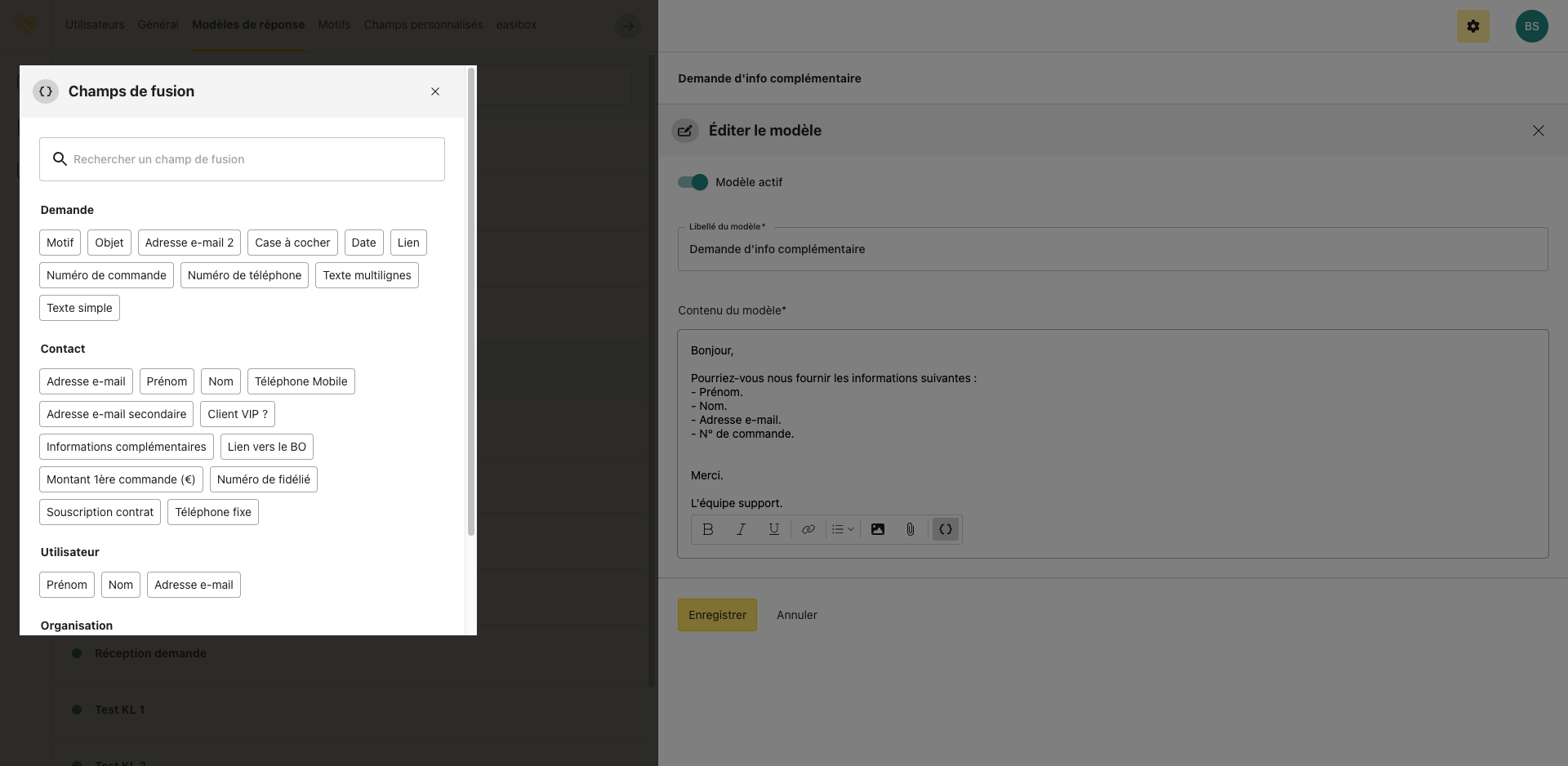
Liste des champs de fusion
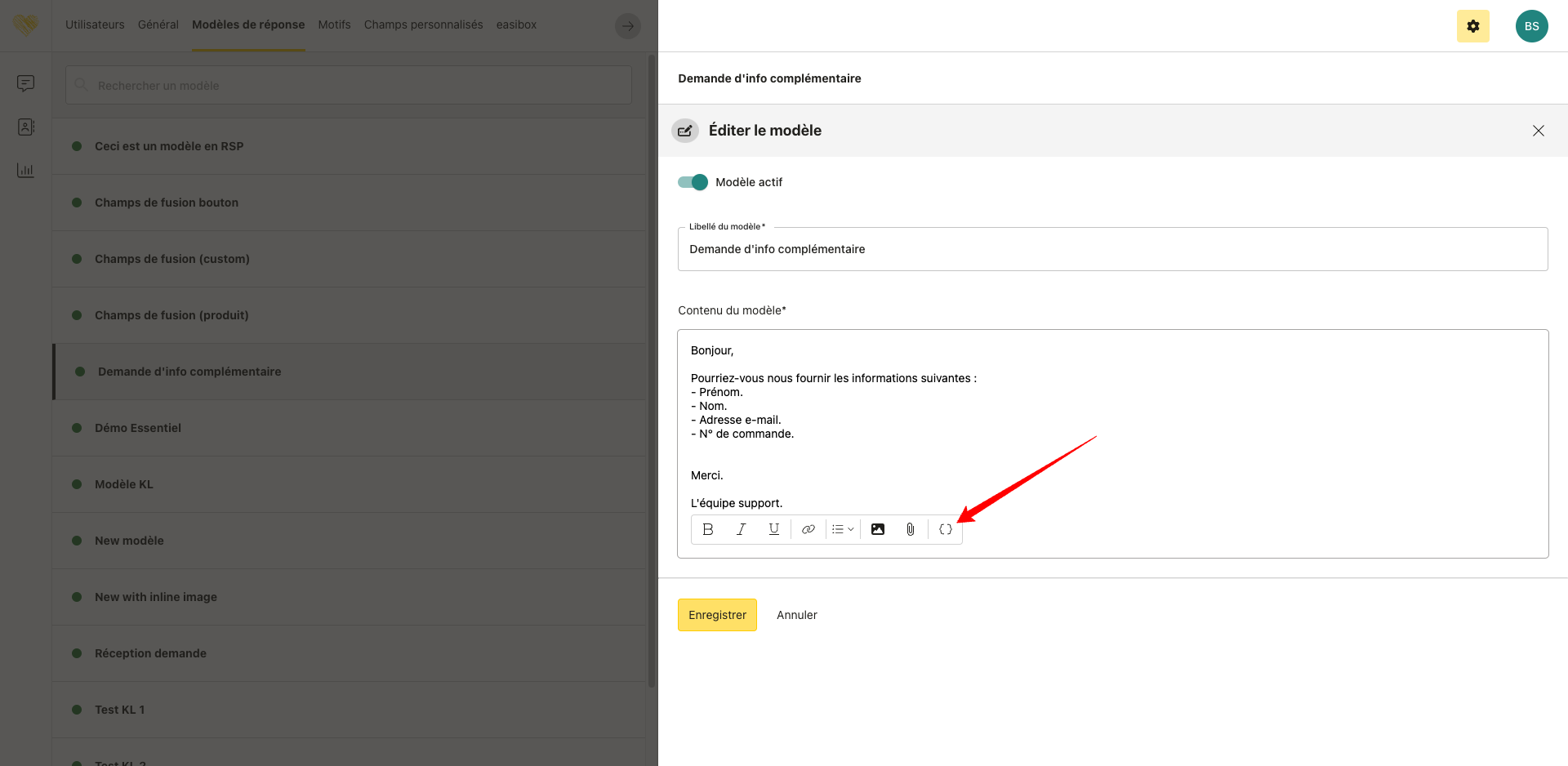
Afin de simplifier l’utilisation des champs de fusion dans vos modèles de réponse, nous avons ajouté un bouton dans la barre d’outils de TinyMCE vous permettant d’obtenir la liste de tous les champs de fusion disponibles (produit et ceux liés à vos champs personnalisés, voir Les modèles de réponse | Utilisation-des-champs-de-fusion).

Bouton permettant d’accéder à la liste des champs de fusion
L’administrateur peut ansi visualiser la liste des champs de fusion organisés par “bloc” :
Demande | Liste des champs de fusion liés à une demande. |
|---|---|
Contact | Liste des champs de fusion liés à un contact. |
Utilisateur | Liste des champs de fusion liés à l’utilisateur courant. |
Organisation | Liste des champs de fusion liés à l’organisation. |
En cliquant sur un champ de fusion, la variable correspondante est automatiquement insérée dans le corps du modèle de réponse.

Popup listant les champs de fusion
🐛 Correctifs
Nombreux correctifs concernant l’expérience et l’interface utilisateur.
Plusieurs correctifs afin d'optimiser les performances de l'application.
